The Challenge
How might we enhance the experience around the Children's Museum while providing a fun, learning opportunity?
The children's museum of Atlanta is a large museum focused on creating an enjoyable experience with educational elements for children in elementary and middle school. In this project, we created an interactive tabletop for the Children's Museum of Atlanta in order to bring more attention and stay-time to the "Step up to Science" section of the museum. Embracing a curiosity-pursuing theme, we followed an iterative approach to create a heavily tactile, tabletop experience for children to create and solve puzzles and challenges while containing elements of multiple STEAM learning goals.
Time Frame: 5 Weeks
Skills: Experience Design, Interaction Design, Physical Prototyping, User Research
Initial Research
Observations
We initially conducted an observation session at the museum, both before and during the start of the day. Due to security and time constraints, we were only able to participate in one session. It was here, we began understanding the problem space and users while identifying potential opportunities for improvement.
Variable Social Interaction - Users would generally approach and fill every installation to its max capacity. However, there were many instances of individual children using installations with little to no social interaction.
Physical Movement - Nearly all users would gravitate to installations that required physical movement. Installations that required touch screen interfaces were generally passed over.
Curious Users - Children would stay a wide range of different stay times at installations, however, we noticed that children would stay longer exhibits that continued to offer new interactions or were not easily "solved" by the children.
Physical Movement - Nearly all users would gravitate to installations that required physical movement. Installations that required touch screen interfaces were generally passed over.
Curious Users - Children would stay a wide range of different stay times at installations, however, we noticed that children would stay longer exhibits that continued to offer new interactions or were not easily "solved" by the children.
Attracted to Wonder - In a similar sense, we noticed children spending more time and being more attracted to the exhibits that created a sense of "How does that work?" in them.



What else is currently in the museum?
We were also able to identify the floor plan of the museum and identify rough flow traffic of the users in the beginning of the day. Some of our takeaways include:
Slow Trickle of flow - Users will always start at the exhibits closest to them unless the exhibit cannot support anymore users. From here users would slowly migrate to the next closest exhibit.
Attracted to Exploration - We noticed the children spending more time and focusing their attention on exhibits that encouraged exploration.
Stakeholder Interviews
We were able to get a group interview with several administrative staff with the museum to inquire about what they would be looking for, their experience, as well as any concerns. Some key takeaways include:
Maintenance - "We want to be able to fix any maintenance issues within half an hour of them occurring". The staff also do not want to be required to call in a specialist for any maintenance issues.
Educational Balance - While the staff have education as a high priority, they wish for their exhibits to maintain a high level of play as well. A user does not need to be able to take away an educational lesson from a single interaction.
Educational Balance - While the staff have education as a high priority, they wish for their exhibits to maintain a high level of play as well. A user does not need to be able to take away an educational lesson from a single interaction.
Scale and Scope - Due to the timeline and space requirements of the project. The staff would prefer a product that could be placed and relocated over a large room-sized installation.
STEM Focus - The staff were specifically interested in enhancing their "Step up to Science" area on the second floor of the museum. They were currently noticing a lack of attendance in this area.
The Users
Based on what we had learned previously, we were able to construct a stakeholder map based on what level of physical involvement they would have with the exhibits (play time, setup, etc) and how long they would interact with them.
Opportunities
Finally, putting all of the above into a simplified synthesis, we were able to create a set of questions and goals we would use as a starting point going forward.
"Can we create a system with a fun experience with passive learning?"
"Can we introduce an educational exhibit centered exhibit centered around elements of play?"
"Can we create a system of utilizing exploration as a method of interaction"
"Can we create a system with high replayability?"
"Can we introduce an educational exhibit centered exhibit centered around elements of play?"
"Can we create a system of utilizing exploration as a method of interaction"
"Can we create a system with high replayability?"
Concept Pitch
Brainstorming
We began our design process with a brainstorming session to help get initial ideas and thoughts out while also identifying any correlations. We approached this session by identifying different learning topics as well as different areas of focus. This helped us create a sort of cross-listing chart to further look for direction opportunities.
The Direction
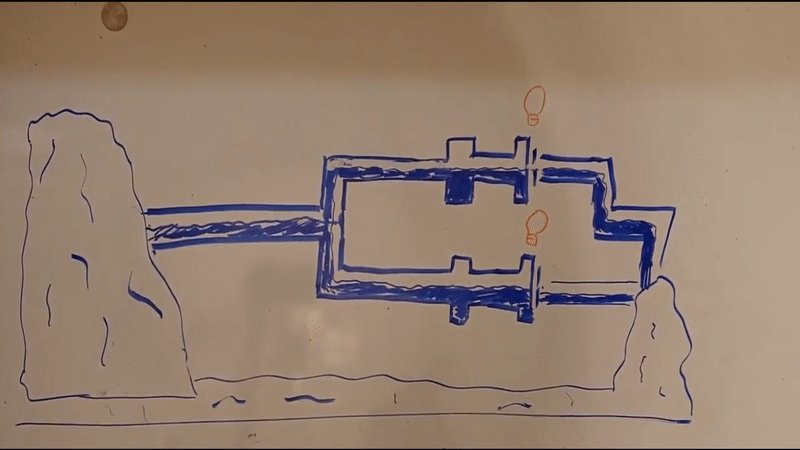
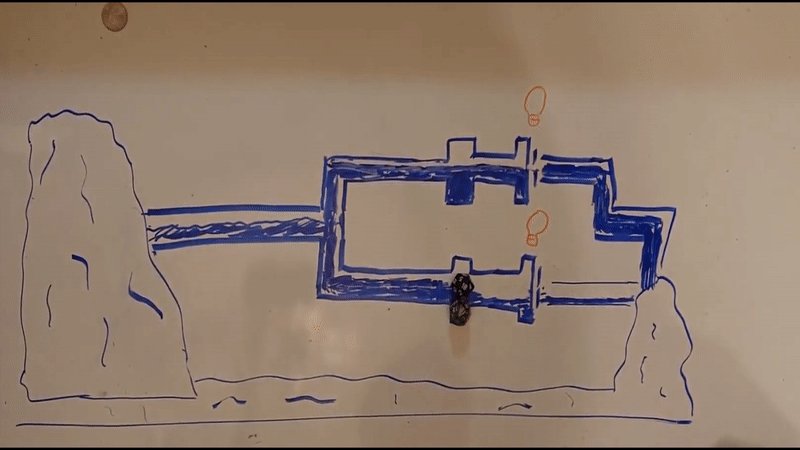
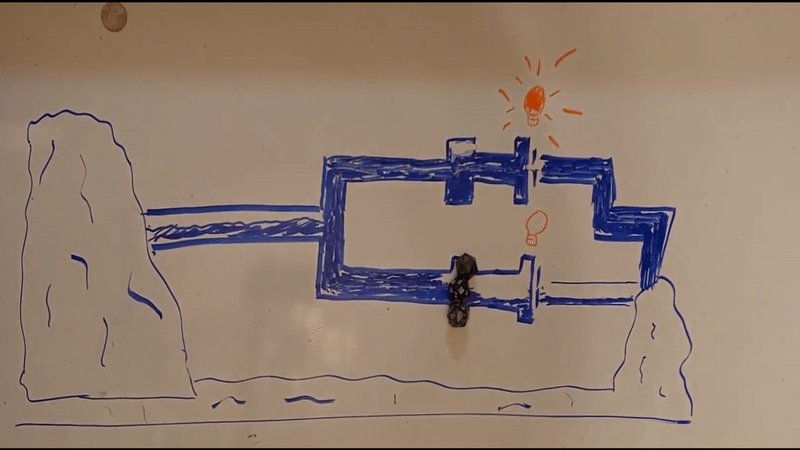
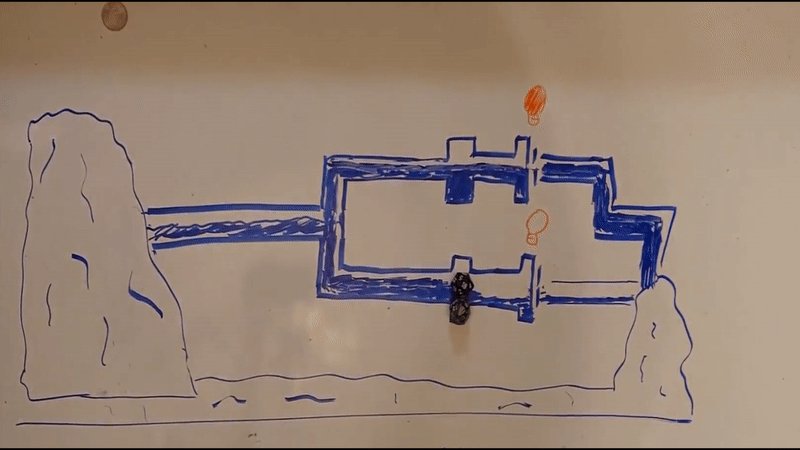
"Can we combine a river metaphor with electrical current?"
This is what we asked when looking at possibilities. Understanding we would want stakeholder feedback before deciding on a singular form, we created a pitch and lo-fi animation for feedback from the administration of the museum. We were also looking to see if they were inspired by any possible forms or interactions to give us more guidance in a more well defined product.
Multiple Themes - Using multiple themes, this system would be able to touch many different areas, raising the metaphors the children could create once formally learning the subjects.
Wide Range of Learning Standards - Due to the age range in the museum, we hoped this could provide some level of learning and unique explorations for multiple ages.
Relatable Metaphors - Using rivers and water as a primary starting point, we believed this would allow users to more easily connect with a higher level topics, such as basic circuits.
Magic Interactions - We saw an opportunity to create a physical and solid interaction with concepts that were generally viewed as intangible. We hoped this would create a sense of wonder and excitement in children as they could explore such a concept.


Initial Prototype
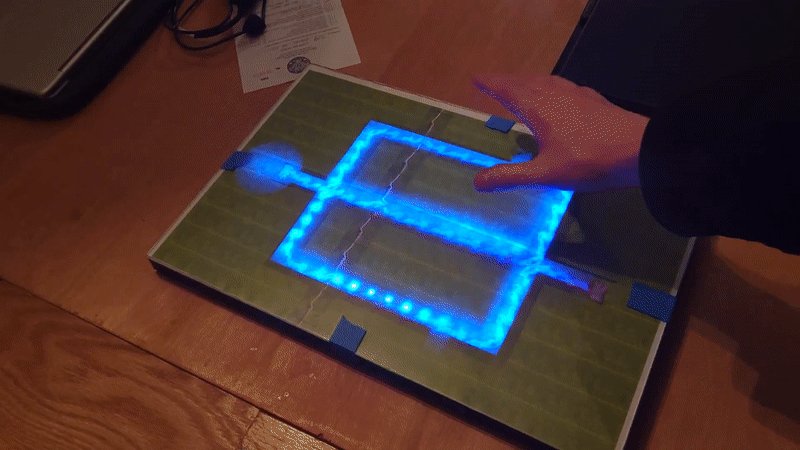
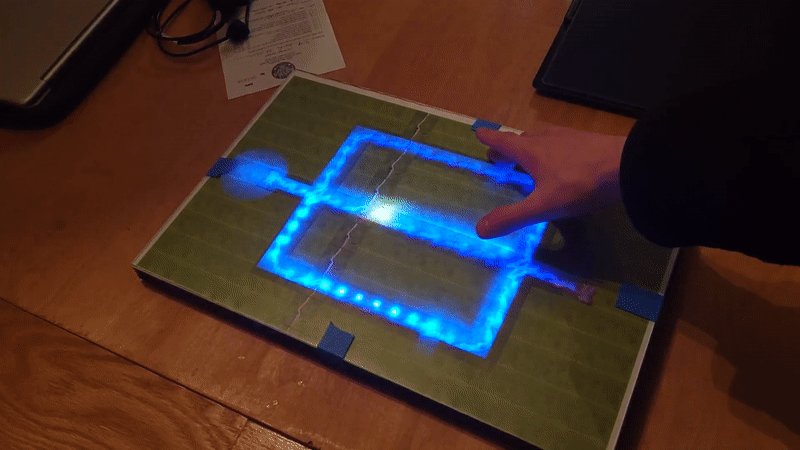
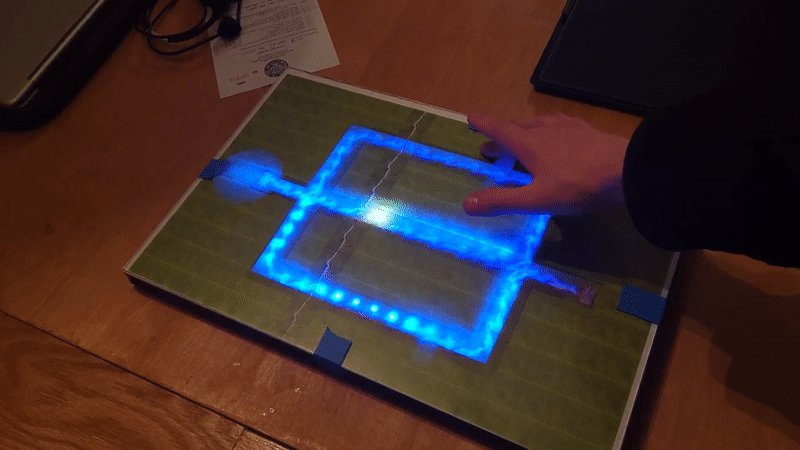
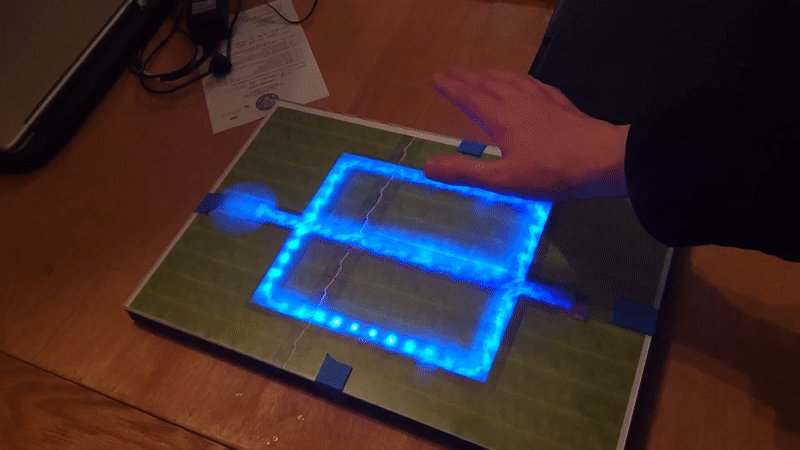
In order for our stakeholders to have a better understanding of what the children would experience, we created a lo-fi "acts like" model for our stakeholders to interact with. This model was created with an Arduino, custom capacitive sensors, and LED strips hidden underneath a printout and acrylic.


Stakeholder Feedback
Sitting down with the museum staff, we presented this direction to them while letting them interact with the prototype. The overall results were positive, specifically around the tactile interactions that were created. While they loved the concept of a wall, based interaction, they preferred seeing this in a horizontal, tabletop form due to their concerns around feasibility and cost of a larger scaled solution.
Iteration 2
Iteration Goals
Based on this feedback, we believed the learning goals and theme were heading in a good direction, however, we wanted to make sure we were addressing any concerns expressed by the museum staff. By the end of this iteration, we would have a 1 hour user session at the museum in order to receive initial feedback from the children themselves. Due to this, we chose to focus on finding and validating interaction techniques while exploring what themes the users would takeaway from such an installation.
The Story
Based on these findings and time constraints, we refined our concept into a single tabletop interface with touch inputs spread throughout. These inputs could be used to interrupt and manipulate the flow of the LED water into various results.
Interaction Design
We looked at using touch sensing for this version of the project. While we were curious about using physical components, we focused on quick, testable input methods due to the time constraints of this phase of the project.
Testable Prototype
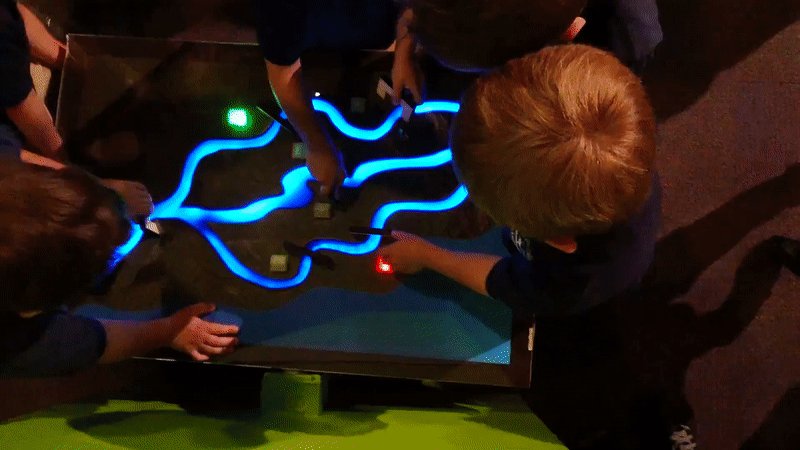
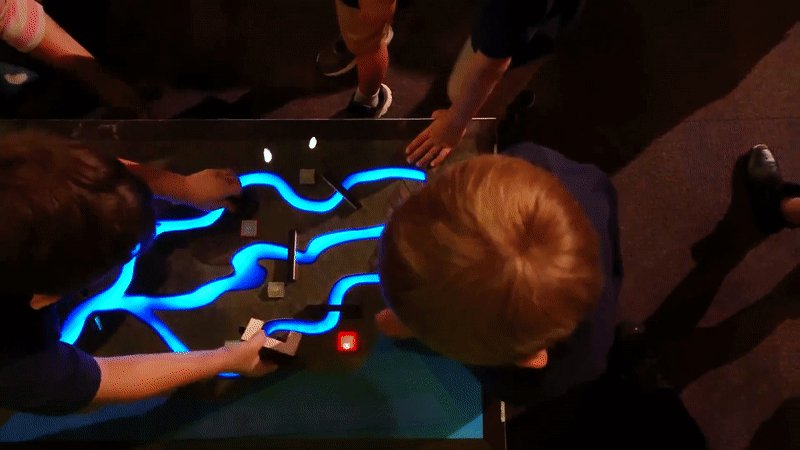
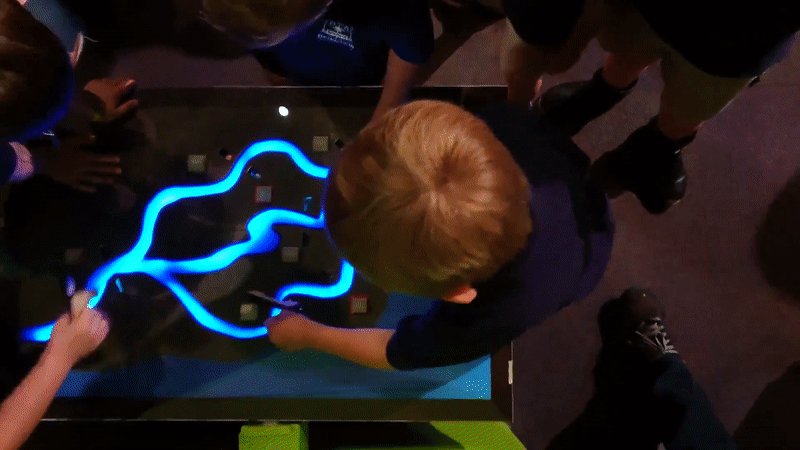
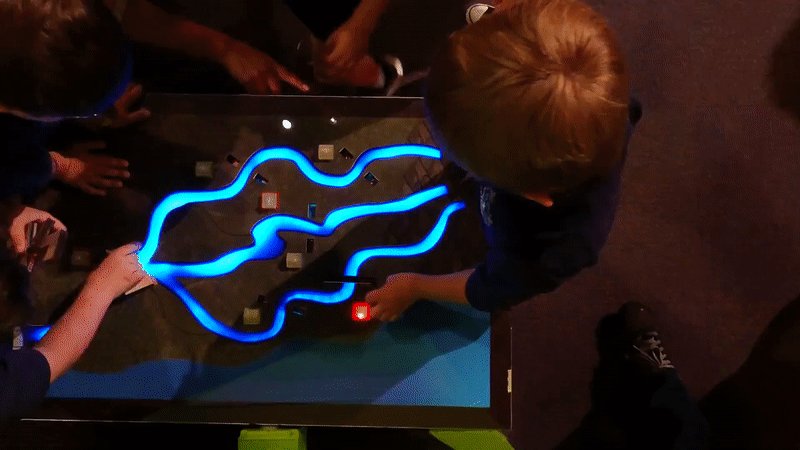
We created a mid-fidelity "acts like" prototype using a plywood and cardboard structure powered by an Arduino and custom touch sensors hidden underneath basic graphics. We used colored acrylic and LED strips for the river animations that acted as the primary output and attract. With this fabrication style, we could easily replace any digital components in future iterations while maintaining the integrity of the physical table and frame.



User Testing
Bringing this model to the children's museum for a 1 hour user testing session with museum attendees, we conducted a modified think aloud session. In this session, we were looking at answering the questions around "How will they interact with this kind of product?" and "What are they expecting out of this installation?". Using these results, we hoped to be able to refine the physical, visual, and digital forms around these interaction answers.
Results
Overall, we received very mixed responses around this iteration. The children were very attracted to the LED animations, and were fascinated by the touch, responsiveness of the product. However, they were generally confused as to how to interact with the prototype. They were also struggling to connect any kind of educational metaphor from what we were creating.
Iteration 3
Iteration Goals
Immediately after receiving this feedback, we worked towards addressing issues, and embracing successes. By the end of this iteration, we aimed to create a high fidelity design and prototype that could run independently for several hours at the museum. Due to this and our results from before, we settled on an interaction technique and theme, and focused on the story and aesthetics design.
The New Story
We chose to fully commit to the rivers and maps metaphors and evolved it into powering a series of towns from a limited water source. This allowed us to create a more story and puzzle inspired experience for the children to solve while thinking "why does this work?"
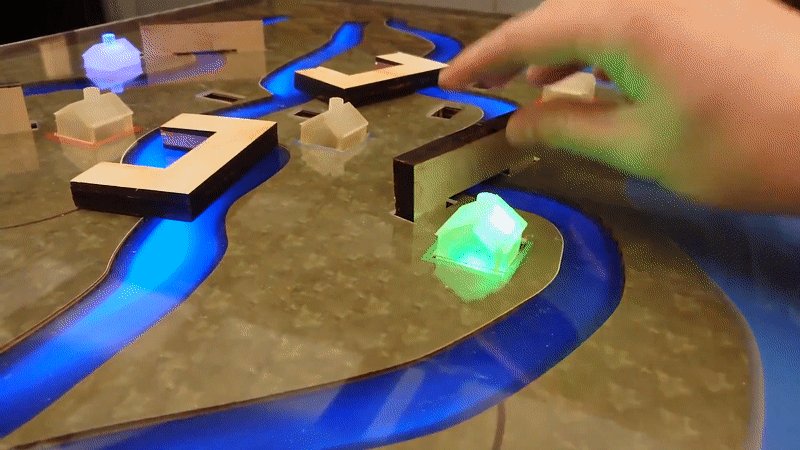
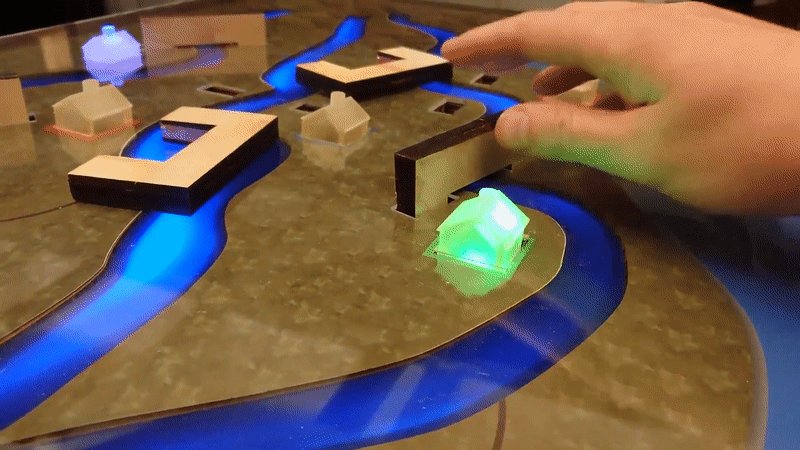
The New Interaction
We realized that 3D components would both be easier to interact with and also create a more robust product that could be repaired easier. Not only did this also help in creating more intuitive touch points, but this also created a more tactile and memorable interaction that flat touch sensing.
Visual Design
Despite these efforts towards a more intuitive experience, we believed that signage and labeling was necessary to help give information about the product as well create a framework for challenges and puzzles. We utilized imagery as much as possible due tot he wide range of reading levels that our audience had.


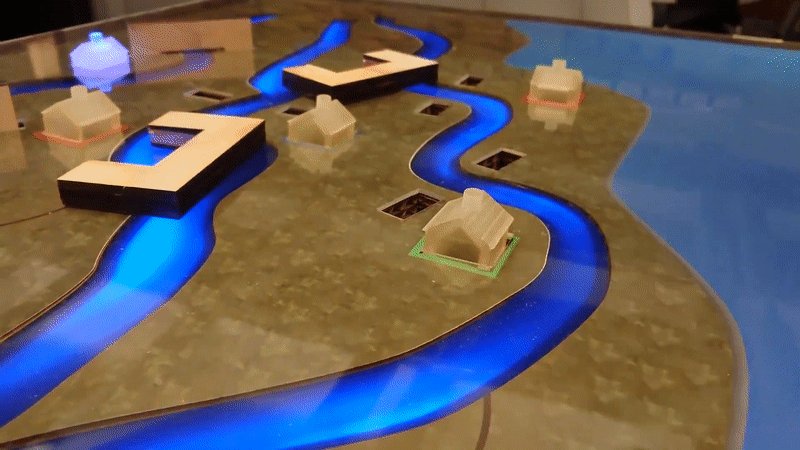
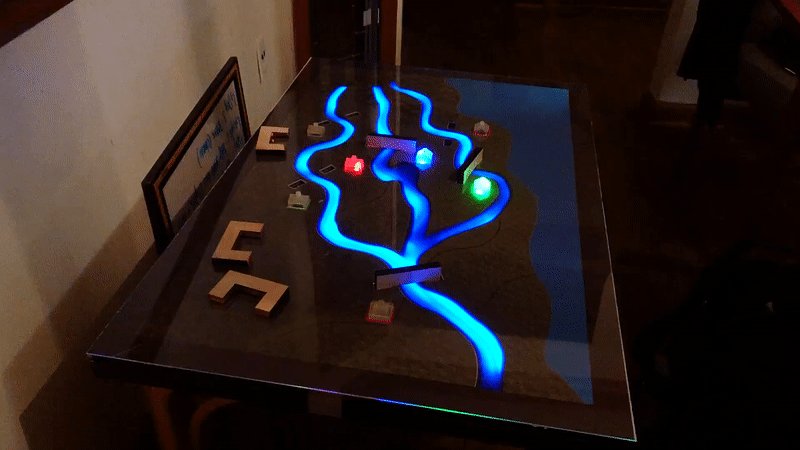
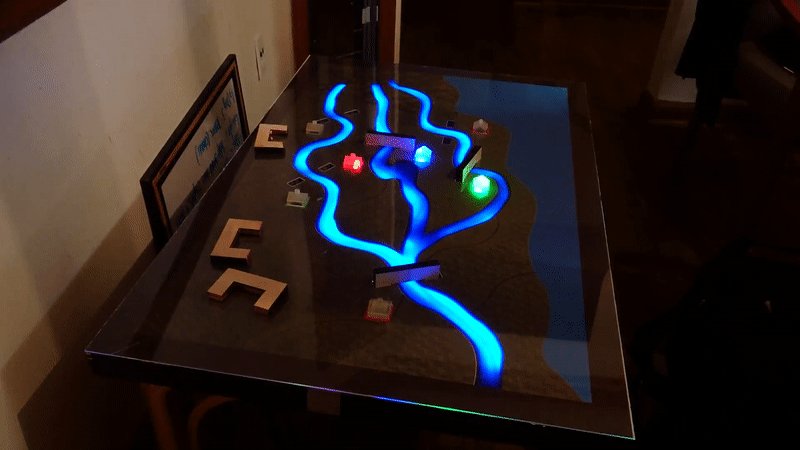
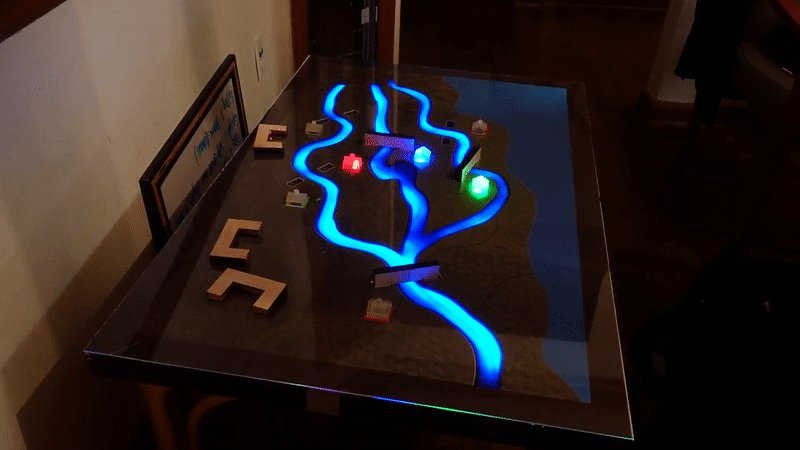
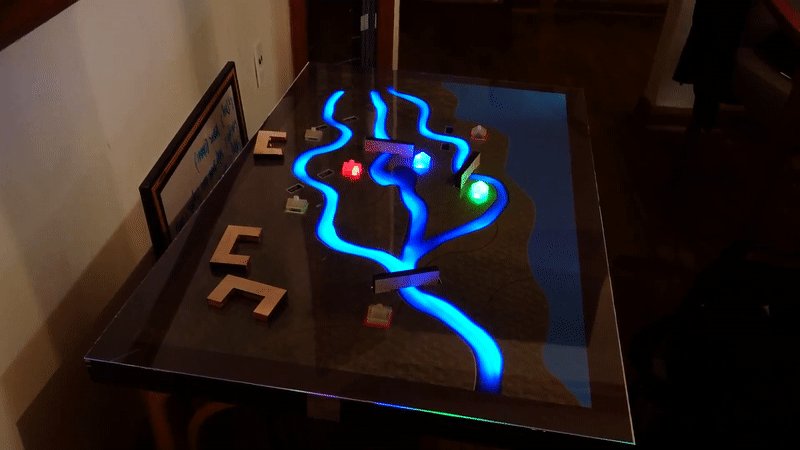
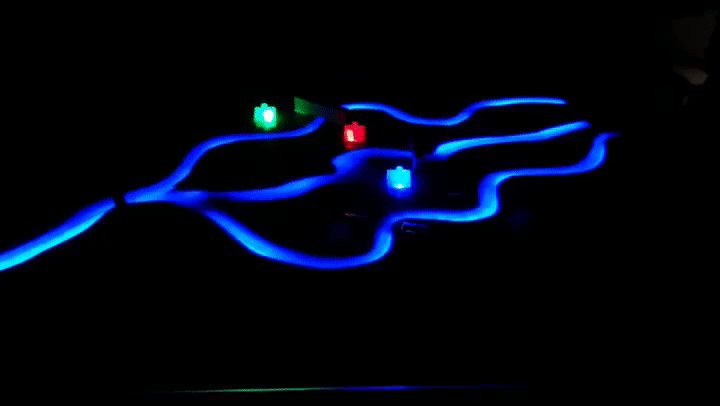
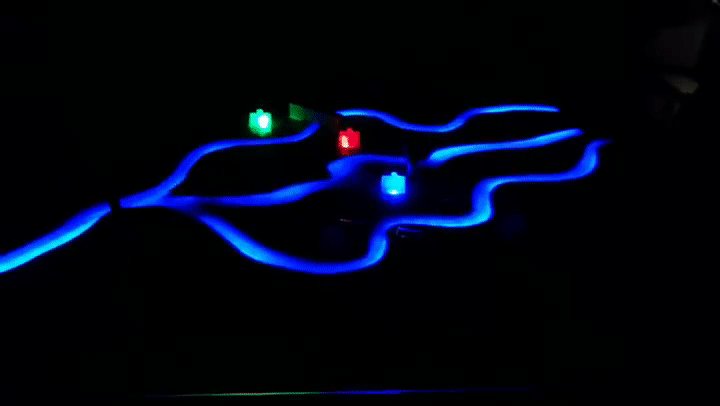
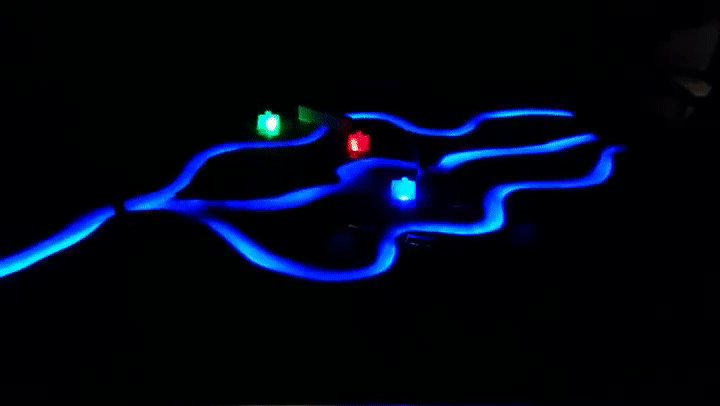
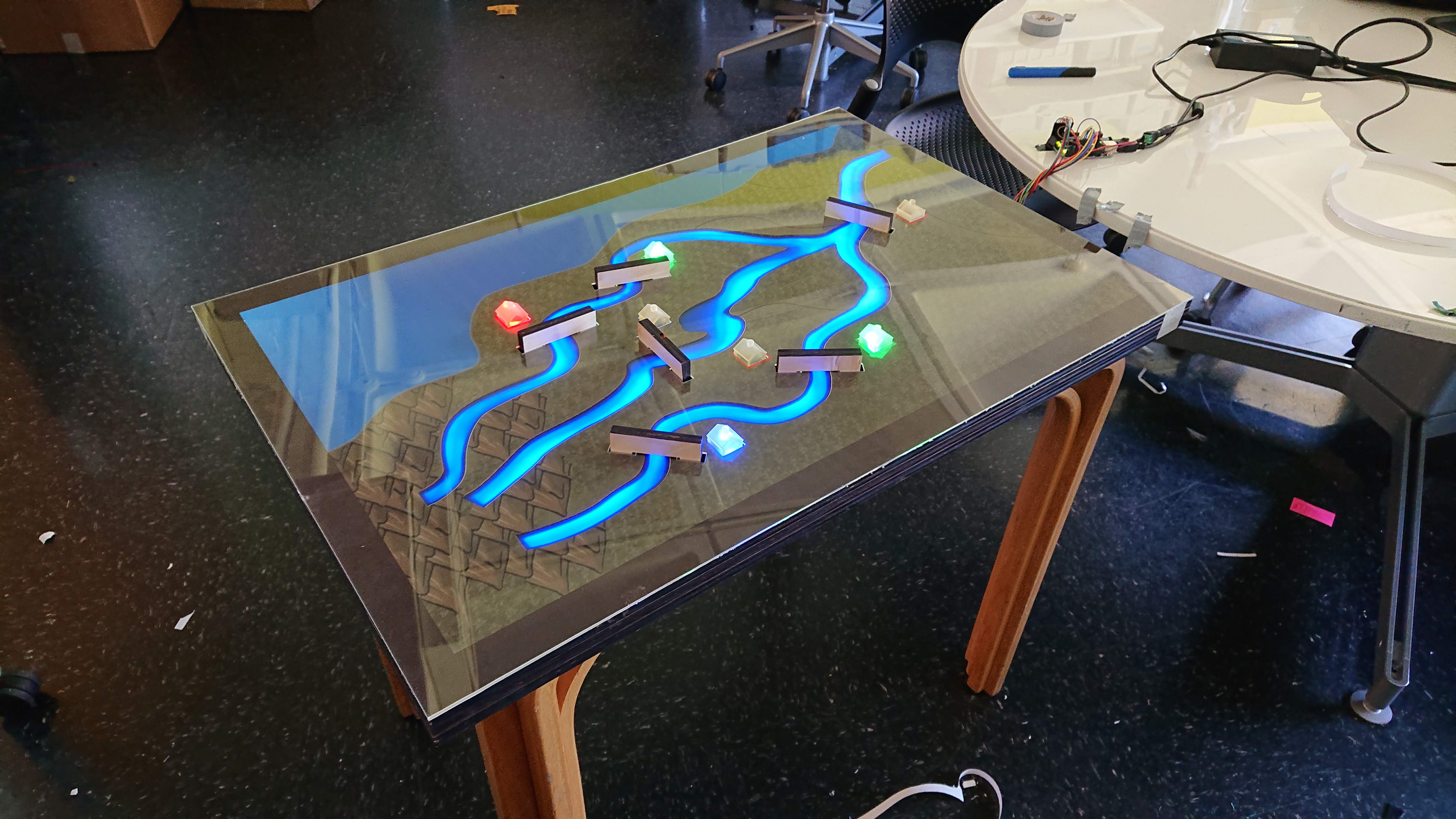
Final Prototype
Recycling from our previous prototype, we replaced the cardboard with a overlay and river design. This continued to allow room for refinement as well as individual accessibility for each component. We began by creating an initial circuit from copper tape on the bottom layer of the table. This allowed for flexibility in prototyping as well as minimal footprint in such a tight space.
By utilizing this sandwich based approach, we were able to create a high fidelity prototype that retained a high level of flexibility between different designs. In order to change patterns, interactions components, or sensors, a user can simply replace the cardboard layer and replace the copper tape circuit to fit the new design.
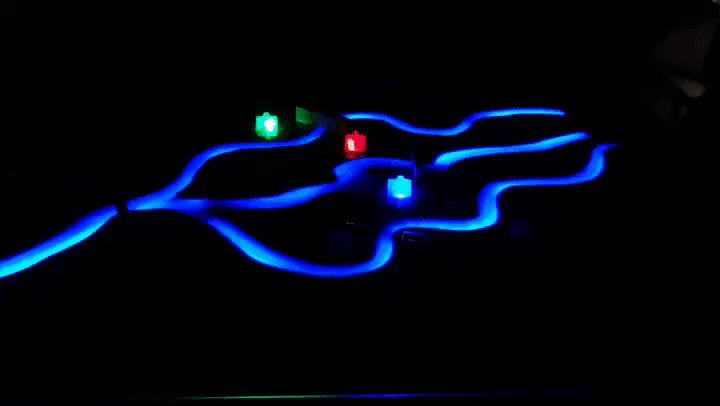
We used copper-coated wooden bridges as the inputs to the table while using 3D printed, crystal houses as the primary output. We were able to create a pretty glowing effect using LEDs underneath the crystal prints.
Sandwiching everything within a new design made of cardboard and acrylic, we used LED strips as an ambient effect as well as the primary attract.









Round 2 Testing
We performed a final round of user testing at the Children's Museum over the course of 4 hours in the morning. During this time, we used more modified think-aloud sessions with the various users that approached the project.



Iteration 3 Results
Overall, our feedback was much more positive with users enjoying themselves at the interactions and lighting. We noticed that despite the various use of the attached signage, users would have little issues knowing where to interact to receive feedback. Due to this increased interaction, we also noticed users looking for more confirmation feedback about succeeding in the challenges or more guidance that might be expected from a a game.
Reflecting
I absolutely loved doing this project. It allowed me to really focus on designing a non-traditional interaction and experience in the physical world in a short amount of time. This project was a large undertaking for the time and resources I had at this time of the year. Due to the rapid turnarounds and time constraints, this was a great opportunity to really refine prioritizing features and iteration outcomes. Without this mindset, I would have had extreme difficulty in focusing my efforts and gathering meaningful takeaways. This also allowed me to tackle the project piece by piece and divide my efforts into one area at a time, eventually creating a single cohesive experience. For self-centered reasons, this was also my first project where I was able to 3D print from this kind of printer, and I feel I was able to show where 3D printing and laser cutting could really shine and work together. Finishing it off now, I would love to further refine the interactions and take the visual quality up another level to truly complement the interactions.
Prototype with Reusability in Mind: This project would not have been at a proper level without creating an initial prototype framework that I could build off of. Knowing what framework I had already built, allowed a much easier and quicker time once visuals and pivoting interactions became the top priority. This allowed me to quickly create an entirely new experience without needing to spend much time figuring out how to fabricate it as well.